網站優化知(zhī)識
頁面速度和SEO:如何提高流量和轉化率
2024/1/2 作者:勤快牛 點擊:172
頁面速度和SEO:如何提高流量和轉化率

頁面速度是當今數字環境中(zhōng)的一(yī)個關鍵因素,在搜索引擎優化 (SEO) 和用戶體(tǐ)驗 (UX) 中(zhōng)都起着舉足輕重的作用。在一(yī)個注意力持續時間越來越小(xiǎo)的世界裏,用戶期望即時滿足。因此,網站快速加載以吸引和留住訪問者至關重要。在這篇博客中(zhōng),Verz Design 探讨了頁面速度的重要性、它對改善 SEO 的影響,以及它對用戶行爲的實際影響。
文章概要1. SEO-頁面速度連接
2. 對訪客的現實影響
3. 減慢(màn)網站速度的 7 個技術因素
4. 提高 SEO 頁面速度的 17 種方法
5. 分(fēn)析和提高網頁速度的工(gōng)具
SEO-頁面速度連接
搜索引擎,尤其是谷歌,在确定搜索排名時會考慮頁面速度。谷歌明确表示,加載速度更快的網站更有可能在搜索引擎結果頁面(SERP)中(zhōng)排名更高。這是因爲搜索引擎優先考慮提供最佳的用戶體(tǐ)驗,而一(yī)個活潑的網站在實現這一(yī)目标方面發揮着重要作用。
頁面速度影響 SEO 的一(yī)種方式是通過“抓取預算”。每個搜索引擎都會分(fēn)配一(yī)定的時間來抓取網站。加載緩慢(màn)的頁面會消耗更多的預算,從而限制搜索引擎可以索引的頁面數量。因此,更快的網站會導緻更多的頁面被抓取和索引,從而提高 SERP 的整體(tǐ)可見性。
對訪客的現實影響
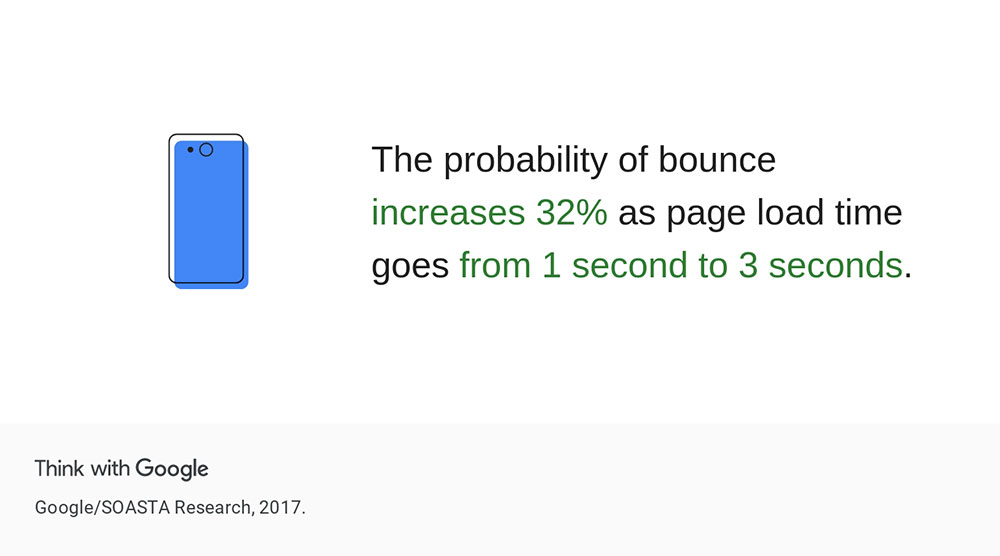
在當今快節奏的數字時代,用戶希望網站能夠在眨眼間加載。頁面加載緩慢(màn)會導緻用戶體(tǐ)驗不佳,從而導緻跳出率增加和轉化率降低。根據谷歌的一(yī)項研究,随着頁面加載時間從 1 秒增加到 3 秒,跳出的概率增加了 32%。此外(wài),加載時間每增加一(yī)秒,轉化率就會大(dà)幅下(xià)降,從而導緻錯失機會和收入損失。

減慢(màn)網站速度的 7 個技術因素

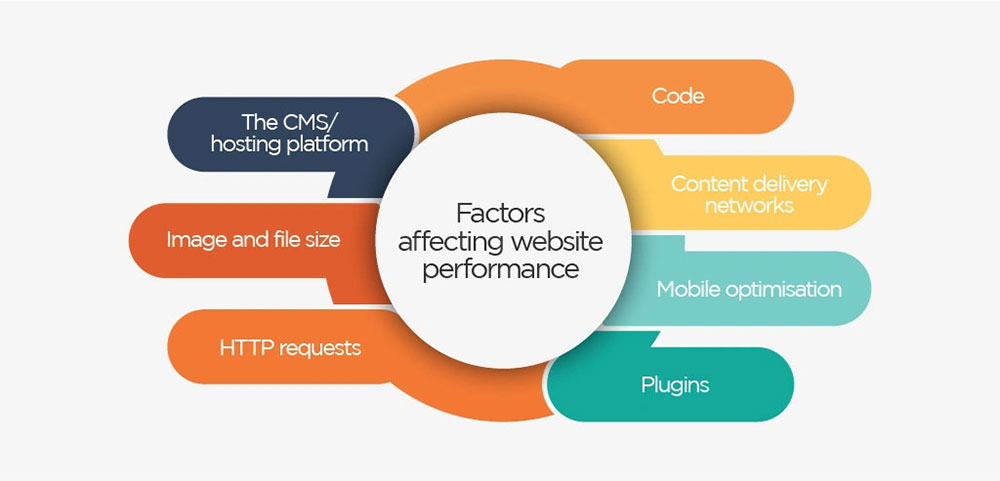
許多因素都可能導緻網站運行緩慢(màn),阻礙用戶體(tǐ)驗并可能趕走訪問者。這些因素通常被稱爲減慢(màn)網站速度的七個技術因素。
1. 大(dà)圖像緩慢(màn)網站背後的最常見罪魁禍首之一(yī)是使用大(dà)型高分(fēn)辨率圖像。雖然視覺上很吸引人,但這些圖像往往會增加文件大(dà)小(xiǎo),導緻加載時間更長。爲了優化網站性能,在上傳圖像之前壓縮和調整圖像大(dà)小(xiǎo)至關重要。通過在美學和文件大(dà)小(xiǎo)之間取得平衡,您可以顯着提高加載速度。
2. 過多的廣告
廣告爲許多網站提供了重要的收入來源。但是,過多的廣告會使網站過載,導緻其速度變慢(màn)。過多的廣告不僅會增加 HTTP 請求的數量,而且還會引入額外(wài)的腳本和跟蹤器,進一(yī)步影響加載速度。網站站長應努力在廣告和無縫用戶體(tǐ)驗之間取得平衡,包括盡量減少廣告數量和優化廣告展示位置。
3. 嵌入式媒體(tǐ)
嵌入式媒體(tǐ)(如視頻(pín)和音頻(pín)文件)可以豐富網站的内容,但它們通常是有代價的。視頻(pín),尤其是高清視頻(pín),會顯着減慢(màn)網站速度,尤其是當它們設置爲自動播放(fàng)時。建議使用提供内容分(fēn)發網絡 (CDN) 的服務嵌入視頻(pín),因爲它們在多個服務器上分(fēn)發媒體(tǐ),從而減輕單個服務器的壓力并縮短加載時間。
4. 過時的浏覽器和插件
過時的浏覽器和插件會導緻網站性能下(xià)降。舊(jiù)版本的浏覽器可能缺少某些優化加載時間的功能,從而導緻渲染速度變慢(màn)。同樣,過時的插件可能會引入兼容性問題,導緻網站加載緩慢(màn)甚至崩潰。Web 開(kāi)發人員(yuán)應确保他們的網站與現代浏覽器兼容,并鼓勵用戶保持他們的浏覽器和插件是最新的。
5. 低于标準的托管
選擇合适的托管服務提供商(shāng)對于最佳網站性能至關重要。廉價或不可靠的托管服務可能會影響加載速度,尤其是在流量高峰期。服務器響應時間慢(màn)或帶寬有限的托管服務提供商(shāng)會顯着減慢(màn)網站速度。投資(zī)于提供快速加載時間和充足資(zī)源的可靠托管服務可以大(dà)大(dà)提高網站性能。
6. 網站主題
優化不佳的網站主題可能會導緻遲鈍。臃腫和編碼不佳的主題通常包含過多的 CSS 和 JavaScript 文件,從而導緻加載時間更長。Web 開(kāi)發人員(yuán)應優先選擇輕量級、編碼良好的主題,以盡量減少不必要的腳本和樣式的使用,從而确保更快的渲染速度和更高的網站性能。
7. 小(xiǎo)部件
社交媒體(tǐ)提要和實時聊天功能等小(xiǎo)部件可以增強用戶體(tǐ)驗和參與度。但是,每個額外(wài)的小(xiǎo)部件都會增加 HTTP 請求的數量和需要加載的數據量。因此,具有多個小(xiǎo)部件的網站加載速度往往較慢(màn)。在設計網站時,必須仔細評估每個小(xiǎo)部件的必要性并優先考慮其性能影響。
提高 SEO 頁面速度的 17 種方法

頁面速度是決定網站成功與否的關鍵因素。它不僅影響用戶體(tǐ)驗,而且對搜索引擎優化 (SEO) 也有重大(dà)影響。以下(xià)是提高 SEO 頁面速度的 16 種有效技術。
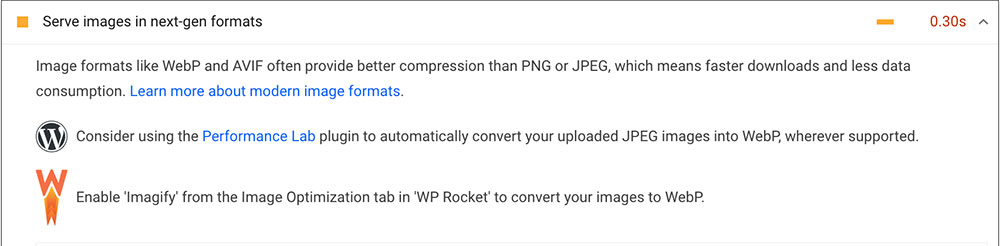
1.優化圖像
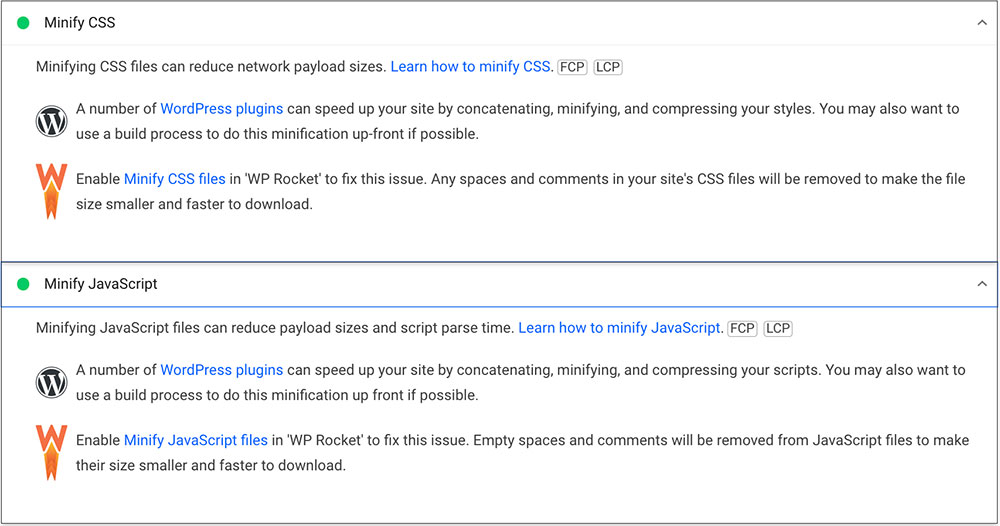
2.縮小(xiǎo)資(zī)源

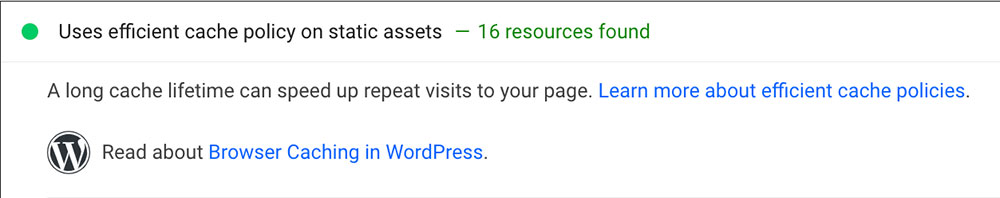
3. 利用浏覽器緩存

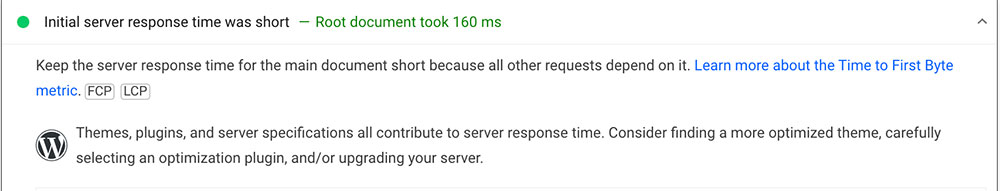
4.減少服務器響應時間

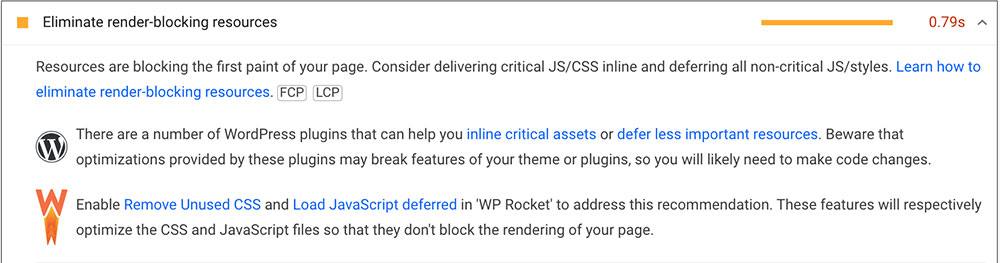
5. 消除渲染阻塞資(zī)源

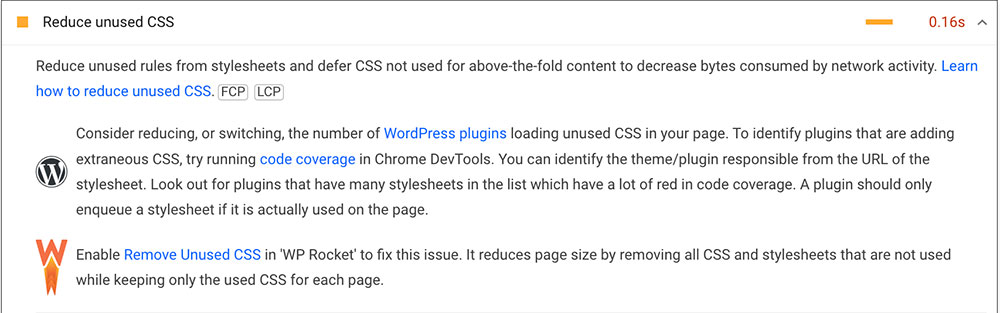
6. 優化 CSS 交付

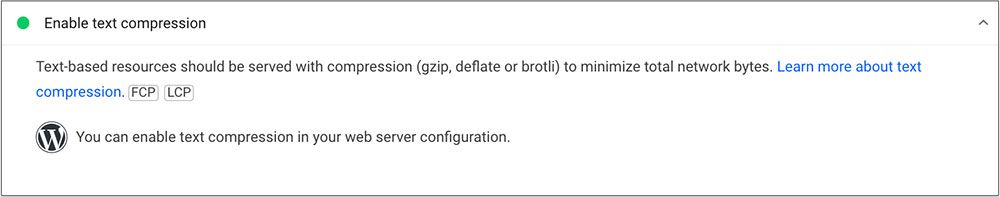
7. 啓用壓縮

8.優先考慮首屏内容

9.減少重定向

10.優化網頁字體(tǐ)
使用多種字體(tǐ)和字體(tǐ)粗細會顯著增加頁面加載時間。建議限制網絡字體(tǐ)和字體(tǐ)變體(tǐ)的數量,重點關注那些對您的網站設計和品牌至關重要的字體(tǐ)和字體(tǐ)變體(tǐ)。
11.使用字體(tǐ)顯示
使用字體(tǐ)顯示
通過使用 font-display CSS 屬性,您可以确保立即呈現文本,即使 Web 字體(tǐ)尚未完全加載也是如此。這樣可以防止視覺間隙,并在加載過程中(zhōng)保持内容的可訪問性,從而增強用戶體(tǐ)驗和感知(zhī)性能。
12. 預連接和預取
預連接和預取
利用 rel=preconnect 屬性與重要的第三方來源建立早期連接。這可以顯著減少 DNS 解析和 TCP 握手時間,從而加快資(zī)源加載速度。此外(wài),rel=prefetch 可用于提前加載某些資(zī)源,從而提高未來導航的速度。
13. 優化 JavaScript 執行
優化 Javascript 執行
盡量減少不必要的 polyfill,并删除任何冗餘或未使用的 JavaScript,以簡化執行過程。分(fēn)解長任務可以确保主線程保持響應,防止在呈現網頁的關鍵組件時出現任何延遲。
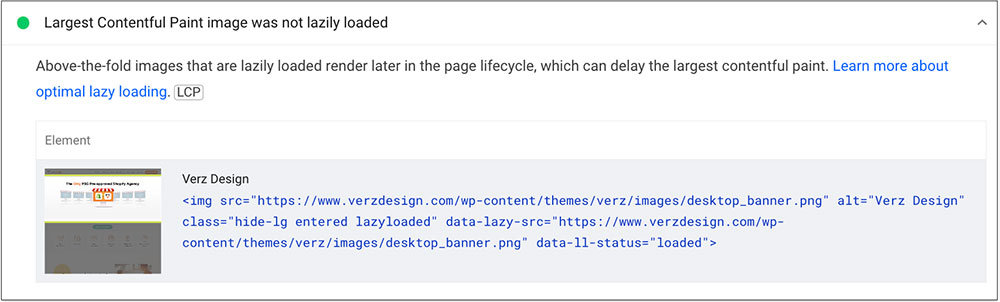
14. 考慮在屏幕外(wài)延遲加載
延遲屏幕外(wài)圖像
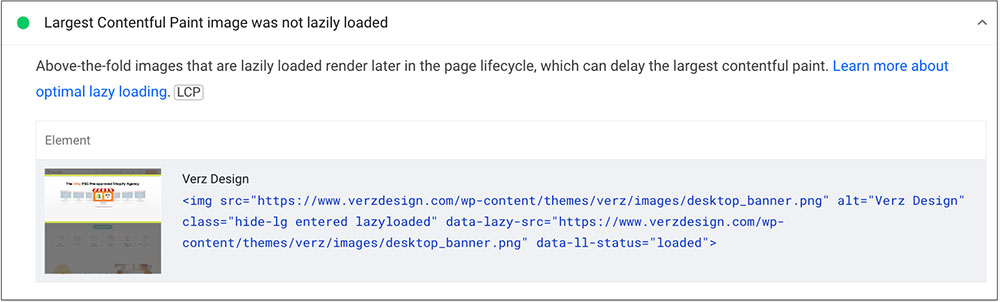
延遲加載是一(yī)種技術,可延遲加載屏幕外(wài)圖像和 iframe,直到用戶在滾動時接近它們。通過實施延遲加載,您可以節省帶寬并減少初始頁面加載時間,從而提高網站的整體(tǐ)性能。
15. 實現 HTTP/3 或 HTTP/2
升級到 HTTP/3 或 HTTP/2 等較新的協議允許通過單個連接同時傳輸文件。這通過減少延遲和消除對多個請求的需求來顯着提高加載速度。
16.避免DOM大(dà)小(xiǎo)過大(dà)
避免 DOM 大(dà)小(xiǎo)過大(dà)
臃腫的文檔對象模型 (DOM) 可能會導緻更高的内存使用率、更長的樣式計算和成本高昂的布局重排,最終影響頁面加載時間。通過删除未使用或冗餘的代碼并減少過多的元素嵌套來優化 DOM。
17. 核心 Web 指标
通過核心 Web 指标 - Verz Design
Google 的核心 Web 指标(包括最大(dà)内容繪制 (LCP)、首次輸入延遲 (FID) 和累積布局偏移 (CLS))提供了有關用戶體(tǐ)驗的寶貴見解。監控和優化這些指标有助于衡量網站的性能并确定需要改進的領域。
分(fēn)析和提高網頁速度的工(gōng)具
值得慶幸的是,有幾種出色的工(gōng)具可以幫助您分(fēn)析和提高頁面速度。以下(xià)是一(yī)些最受歡迎的選項,包括 Google 的 PageSpeed Insights、GTmetrix、Pingdom Speed test 和 Webpage Test。
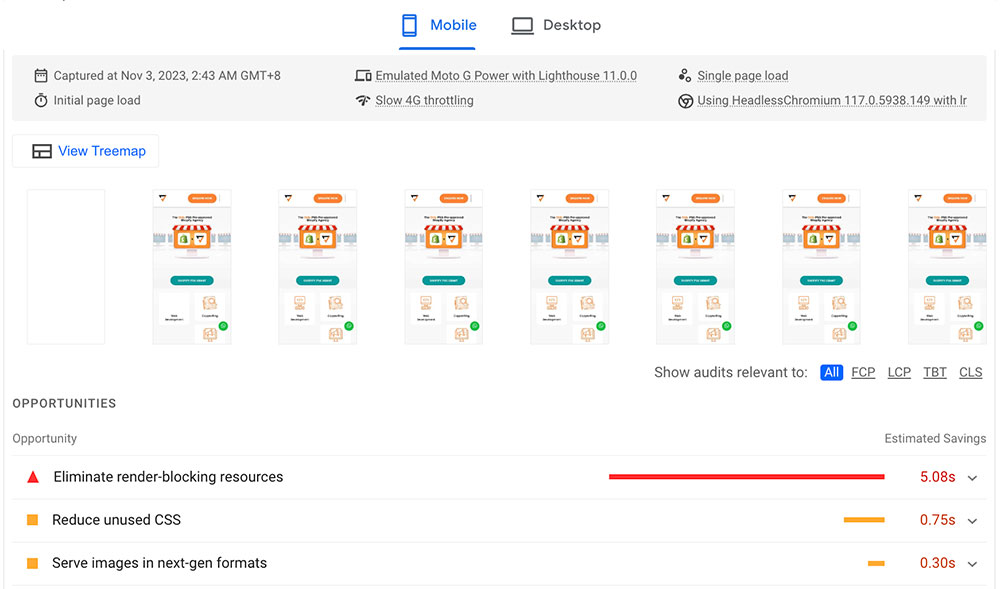
1. Pagespeed 洞察

要解釋結果,您應該注意提供的指标。該工(gōng)具突出顯示了“最大(dà)内容繪制”等區域,該區域衡量頁面主要内容加載所需的時間。“Cumulative Layout Shift”分(fēn)析視覺穩定性,顯示頁面上的元素在加載過程中(zhōng)是否意外(wài)移動。通過解決這些指标,您可以提高網頁的整體(tǐ)加載速度和穩定性。
2. GTmetrix的

要解釋GTmetrix的結果,您應該關注關鍵指标,例如“完全加載時間”和“總頁面大(dà)小(xiǎo)”。這些指标分(fēn)别表示頁面完全加載所需的時間和網頁的整體(tǐ)大(dà)小(xiǎo)。通過優化這些因素,您可以顯着提高頁面的加載速度和整體(tǐ)用戶體(tǐ)驗。
3. Pingdom速度測試

在分(fēn)析 Pingdom Speed 測試的結果時,您應該關注“性能等級”和“加載時間”。性能等級衡量您的網頁優化程度,而加載時間表示您的頁面完全加載所需的時間。通過解決性能等級中(zhōng)突出顯示的問題并減少加載時間,您可以提高網頁的速度和性能。
4. 網頁測試

要解釋網頁測試生(shēng)成的結果,您應該關注“第一(yī)個字節的時間”和“開(kāi)始渲染時間”等指标。“第一(yī)個字節的時間”衡量用戶從服務器接收第一(yī)個字節的數據所需的時間,而“開(kāi)始渲染時間”衡量的是開(kāi)始在用戶浏覽器上呈現内容所花費(fèi)的時間。優化這些指标可以顯著提高網頁的速度和用戶體(tǐ)驗。
結論
不可否認,頁面速度是當我(wǒ)們最終緻力于改善 SEO 和整體(tǐ)網站開(kāi)發時要考慮的關鍵因素。它對用戶體(tǐ)驗、搜索排名和網站轉化率的影響怎麽強調都不爲過。通過優先考慮頁面速度,網站所有者可以确保他們的網站爲用戶提供無縫和高效的體(tǐ)驗,從而提高參與度和搜索可見性。對于讀者來說,定期分(fēn)析其網站的頁面速度并進行必要的優化以保持在搜索排名中(zhōng)的競争力至關重要。請記住,提高 SEO 的頁面速度是一(yī)個持續的過程,需要持續監控和微調。
因此,請不要猶豫,與其他人分(fēn)享這篇文章,他們可能會從了解頁面速度的重要性和提高網站性能中(zhōng)受益。我(wǒ)們可以一(yī)起爲所有人創造更快、更好的網絡體(tǐ)驗。
Tag:
